Ein Kundenportal für Architekten mit integriertem Fassadenkonfigurator
Kunde
Rieder Faserbeton-Elemente GmbH
https://rieder.cc/
Technologien
Sanity Headless CMS
Next.js
ShapeDiver/Three.js
Disziplinen
UX & UI Design
3D Modelling
Software Development
Mehr Self-Service und Inspiration dank einem Kundenportal mit 3D Konfigurator
Die Rieder Gruppe hat sich auf die Herstellung von lösungsorientierten, umweltfreundlichen und dabei wirtschaftlichen Betonprodukten spezialisiert. Inspiriert durch die Anforderungen der Kunden verschiebt das Unternehmen die Grenzen des Werkstoffs Beton über seine Schutzfunktion hinaus. Wirtschaftlichkeit, Intelligenz, Ästhetik und Emotion sind die Zutaten, durch die Beton von Rieder eine neue Bedeutung erhält.
Mit einem neuen Kundenportal samt integriertem 3D Fassadenkonfigurator macht die Rieder Gruppe einen weiteren wichtigen Schritt Richtung digitale Transformation. Mit dieser neuen Planungsplattform sollen Kunden wie Architekten, Studierende und Künstler ein digitales und spielerisches Tool zur Hand erhalten, um die Beton Elemente mit ihren unterschiedlichen Farben, Texturen und Oberflächen interaktiv entdecken zu können.
Das Kundenportal mit seinem 3D Produktkonfigurator ist in die neu gestaltete Webseite der Rieder Group eingebettet. UX-Konzept und UI wurde von der Münchner Agentur Moby Digg erarbeitet. Für das Backend haben wir das CLM Framework von Sitewerk eingesetzt.

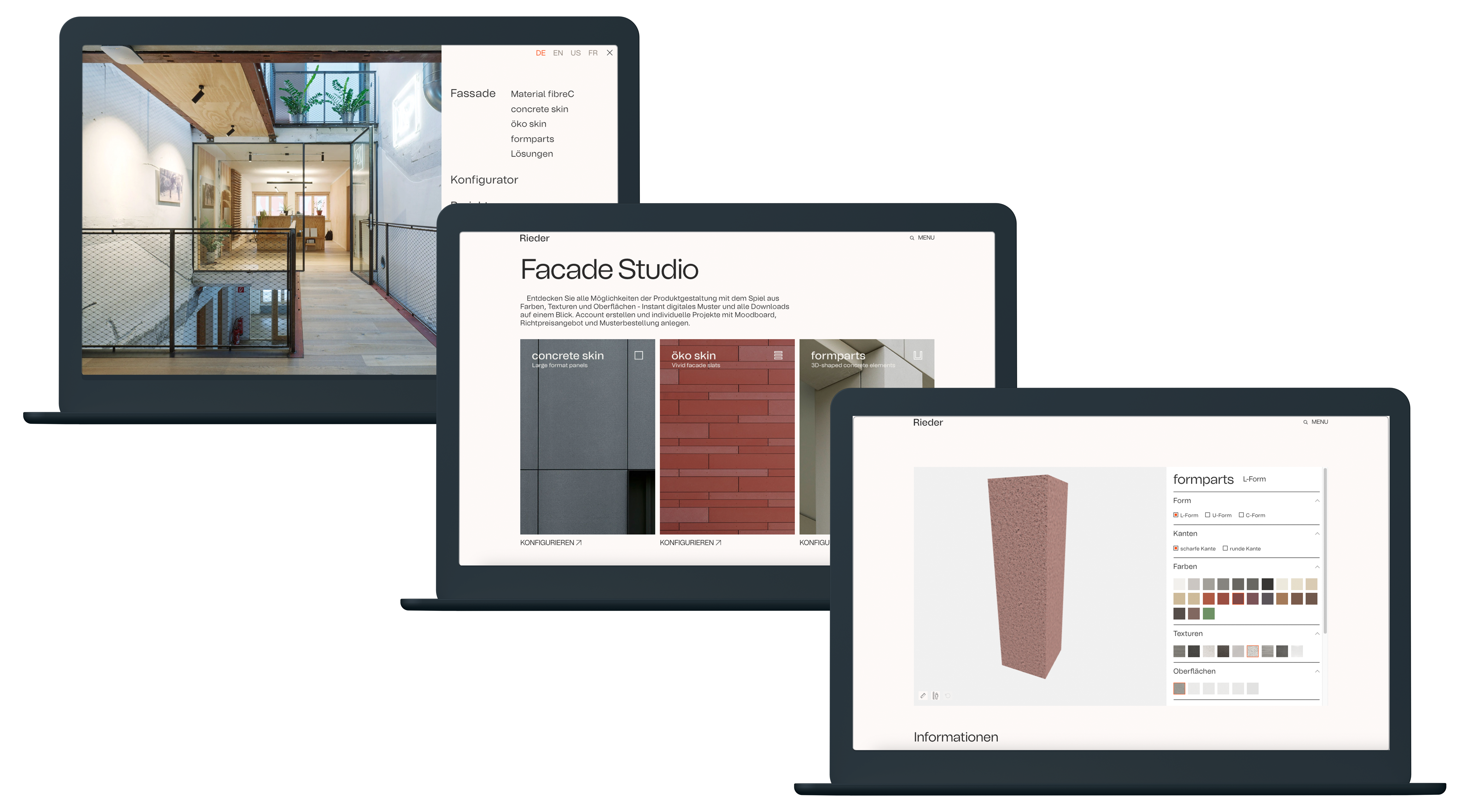
Facade Studio - Konfiguration von Fassadenelementen inkl. deren Digital Twins
Die Anzahl Kombinationen von individuell erstellten Konfigurationen aus den Optionen von 3 verschiedenen Produkten, 23 Farben, 9 Texturen und 6 Oberflächen ist immens und bietet Architekten viel Gestaltungspielraum.
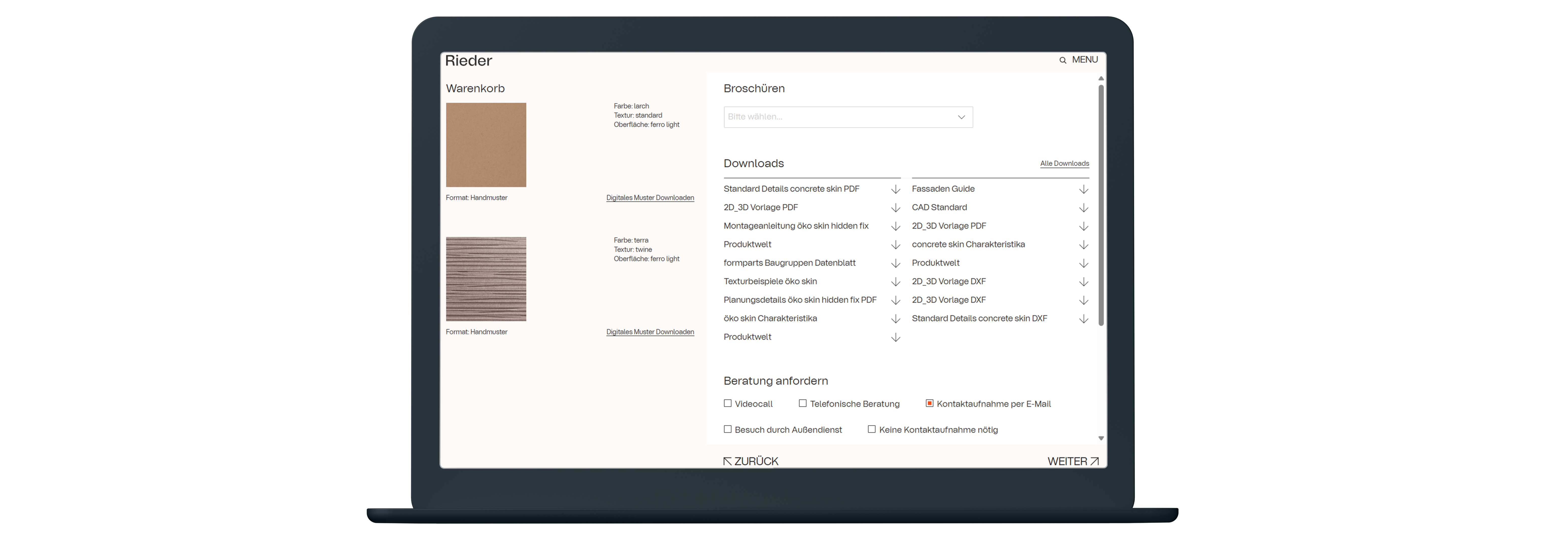
Diese Variationen Vielfallt an Mustern kann die Rieder Gruppe aber nicht alle physisch an Lager halten. Aus diesem Grund wurde für alle möglichen Varianten ein “Digital Twin” erstellt, welche als dxf-Datei exportiert werden kann. Oder der registrierte User bestellt das physische Muster der expliziten Konfigurationen via Online Check-out inkl. Broschüren und Datenblättern und Beratungsanforderung. Durch, die im Backend hinterlegten Konfigurationsregeln, ist es nur möglich valable Produktkombinationen zu kreieren. Das verhindert, dass sich Architekten in Datenblättern jegliche möglichen Kombinationen mühsam zusammensuchen müssen. Bei der Musterbestellung wird dem User angezeigt, ob das bestellbare Muster alle Kriterien exakt erfüllt (Produkt✔️, Farbwelten✔️, Textur✔️ und Oberfläche✔️) oder ob er/sie allenfalls mit 2 Mustern (Muster A: Produkt ✔️, Farbewelt ✔️ & Muster B: Textur ✔️) vorliebnehmen muss. Durch die Check-out Funktion kann die Musterbestellung direkt aufgegeben werden. Durch diesen nahtlosen Prozess wird die Leadgenerierung gesteigert und digital dokumentiert.

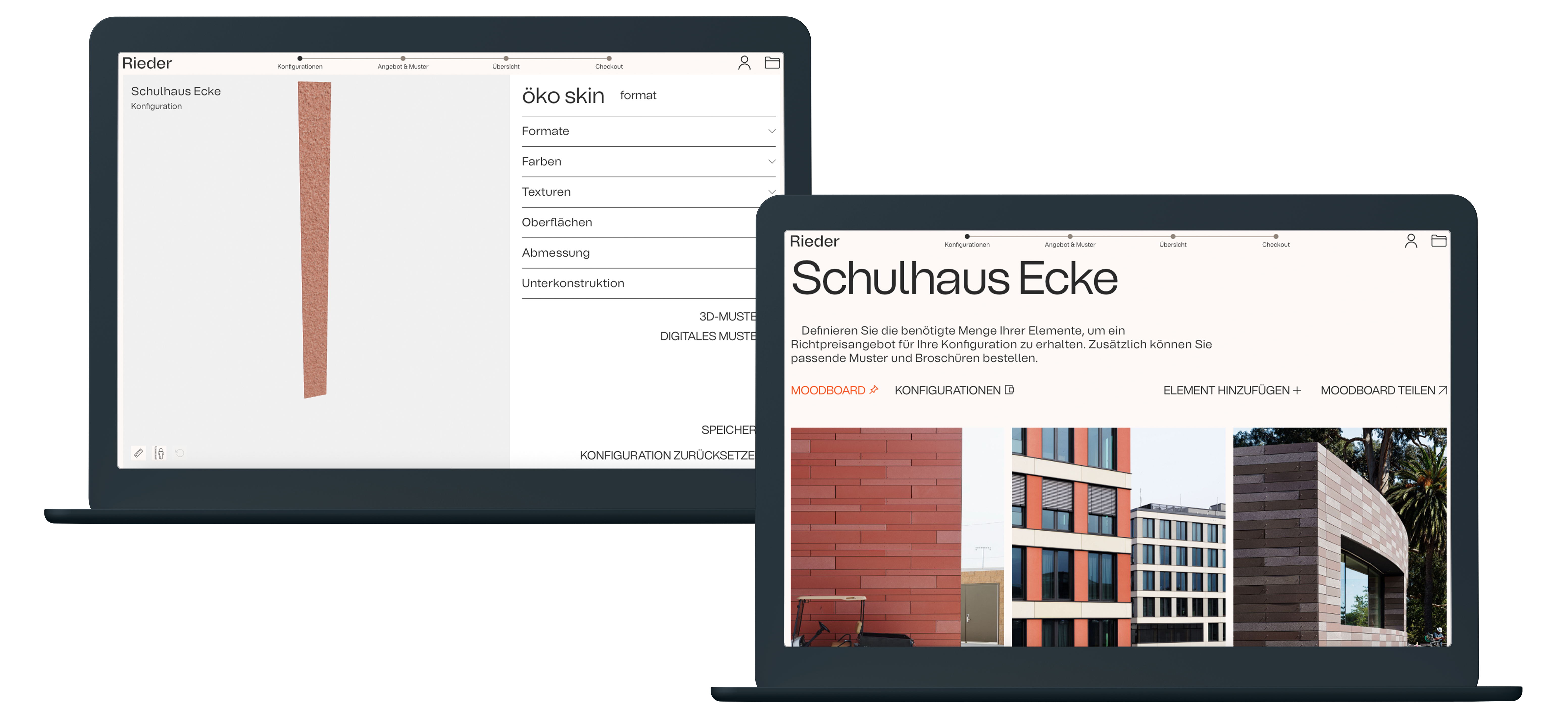
Mehr Inspiration durch digitale Moodboards
Mit einem User Account im neuen Kundenportal steht dem User nebst dem 3D Produktkonfigurator auch noch die Funktion der Erstellung von digitalen Moodboards zur Verfügung. Diese können beispielsweise pro Projekt abgespeichert und mit Bildern von bereits umgesetzten Projekten der Rieder Gruppe, eigene Konfigurationen von Fassaden-Elementen oder auch eigenen Fotos angereichert werden. Sie eignen sich gut für Architekten in der Phase der Projekteausschreibung und Offerten Erstellung. Um Moodboards mit Kunden oder Partnern zu teilen, gibt es die Funktion des PDF-Exports.

Weitere spannende Projekte
Referenzen