
Eine Mobile App für die Treuhandbranche
Kunde
Finoba Treuhand AG
www.finoba.ch
Technologien
Angular
.NET Core
Azure Cloud
Disziplinen
User Experience & Design
PWA
Mobile App
Digitaler Treuhänder
Mit einer PWA (Progressiv Web App) zu mehr Effizienz und einer besseren User Experience
Seit Bexio, RunMyAccounts und Co. ist klar, die Digitalisierung hat auch die Treuhand-Branche erreicht. Um den Alltag für Kunden und Treuhänder zu erleichtern, wurde von der Sitewerk AG eine Mobile App für den Treuhand Dienstleister Finoba AG konzipiert und umgesetzt. Die App bildet die spezifischen Finoba Prozesse im Detail ab und erleichtert die Kommunikation zwischen Kunden und Treuhandmitarbeiter ungemein.
Finoba AG – Der Weg zum Digitalen Treuhänder
Die Finoba AG ist ein Treuhand Dienstleister mit viel Erfahrung in der Immobilien-Branche. Sie unterstützt KMUs in verschiedenen administrativen Tätigkeiten im Taggeschäft, wie auch in der Weiterentwicklung der Geschäftstätigkeit. Bisher verlief die Kommunikation zwischen Kunde und Treuhandmitarbeiter analog und teilweise etwas umständlich. Um effizienter auf die Bedürfnisse der Kunden eingehen zu können und um die Kollaboration mit deren Treuhänder zu vereinfachen, wurde durch die Sitewerk AG eine Mobile App konzipiert und entwickelt. Die Services von Finoba können neu auch im Abo gebucht werden. So ist dem Kunden die volle Transparenz und die Kontrolle über die Kosten gewährleistet.
Die Umsetzung der App – «Start lean, think big»
Sitewerk entwickelte die Finoba App mit deren Kernfunktionen nach einem Minimum Viable Product (MVP) Ansatz. Durch dieses schlanke und agile Vorgehen konnte die App den potenziellen Kunden möglichst schnell präsentiert werden, wodurch früh erste Eindrücke von realen Kunden gesammelt werden konnten. Durch den praktischen, modularen Aufbau konnte die App anschliessend problemlos um beliebige Funktionen erweitert werden und man kann zukünftig parallel zum Business Case hochskalieren.
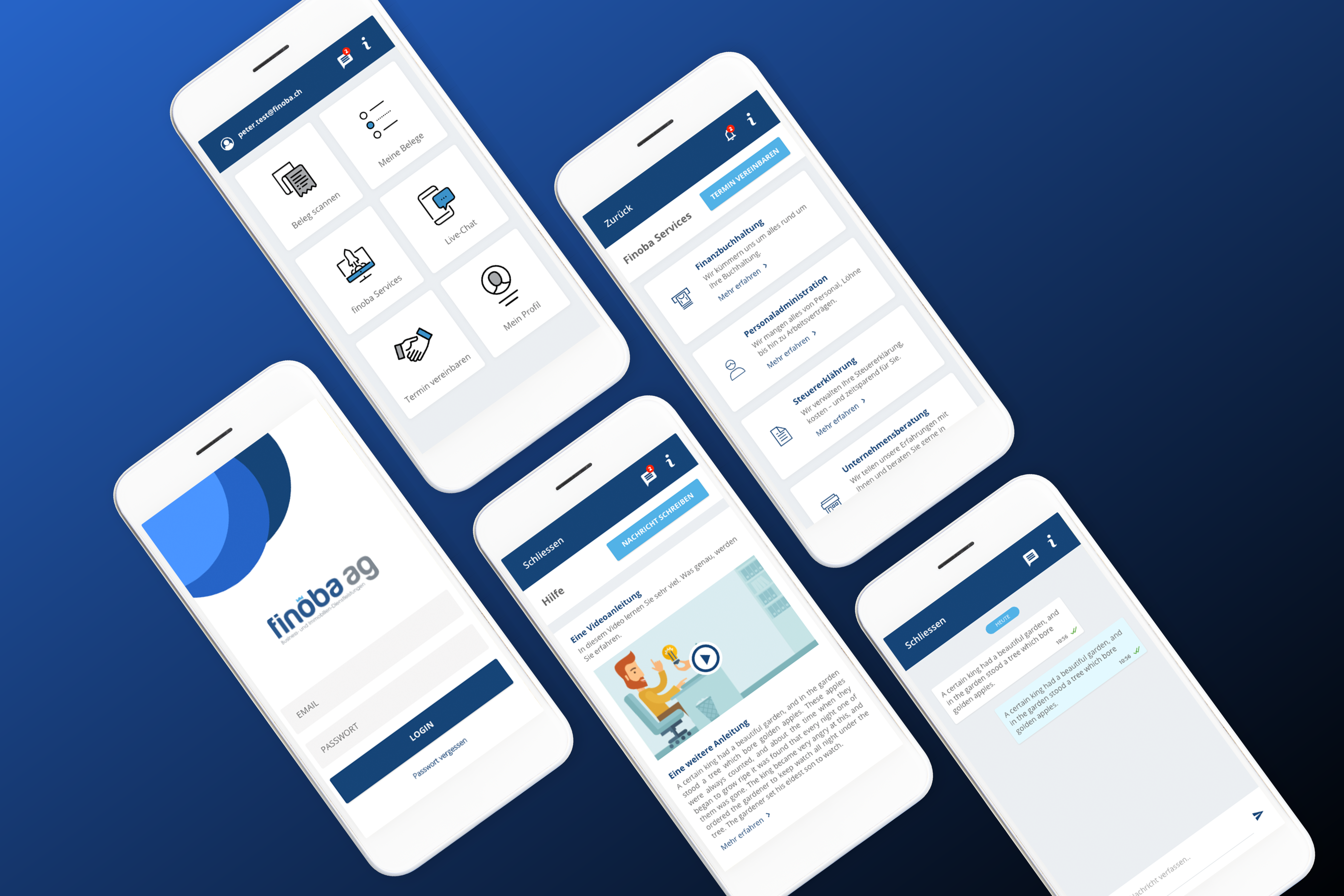
Features der Finoba App
Die Kernfunktionalität der Mobile App ist es, Dokumente und Belege zu scannen und an den Treuhänder zu Übermitteln. Dadurch kann dem Kunden der Weg zum Treuhandbüro und das mühsame Sammeln aller Belege erspart und somit der Prozess mittels Smartphone App effizient und nutzerfreundlich gestaltet werden. Eine Chat Funktion ermöglicht einen schnellen und unkomplizierten Austausch zwischen Kunde und Treuhänder. Für grössere Anliegen besteht ebenfalls die Möglichkeit direkt in der Mobile App einen Kundentermin zu vereinbaren. Im Benutzerprofil kann der Kunde seine Angaben einsehen oder bearbeiten. Natürlich hat der Benutzer auch eine Übersicht über seine gebuchten Services und kann bei Bedarf, über eine Anfrage, ganz einfach zusätzliche Dienstleistungen hinzubuchen.
Einfaches On-Boarding und tiefe Entwicklungskosten dank PWA (Progressive Web App)
Die Finoba App wurde als PWA umgesetzt. Eine PWA kombiniert die Stärken einer Nativen App und einer Website bzw. einer Web App. Da die PWA App mit Webtechnologien (HTML, CSS, TypeScript) programmiert wird, muss sie für die verschiedenen Plattformen (iOS, Android, Windows Phone etc.) nur einmal entwickelt werden, was einen positiven Einfluss auf die Projektkosten hat. Da viele Features der App von Treuhandmitarbeiter, sowie auch dem Kunden genutzt werden, haben wir uns entschieden, beide Rollen innerhalb derselben App abzubilden. Mit Hilfe eines Rollen- und Berechtigungssystems, wird je nach eingeloggtem Benutzer, der richtige Inhalt und die richtigen Funktionen angezeigt.

App Tech-Stack
Die PWA wurde mit Hilfe des Ionic Frameworks umgesetzt. Ionic bietet nebst einer umfangreichen UI Library, ein hilfreiches Ökosystem, welches die Entwickler im gesamten Entwicklungsprozess unterstützt. Das App Frontend kommuniziert über eine REST API mit dem Backend, bei welchem .NET Core (C#), eine PostgreSQL und Azure als Cloud und Hosting Infrastruktur eingesetzt wird. Dieser modulare Stack ist gut erweiterbar und durch die Cloud einfach skalierbar.
Features
- Services Verwalten
- Live-Chat
- Beleg Scanner
- User Management (Rollen und Berechtigungen)
- PWA (Progressive Web App) / Ionic Framework
- Azure Cloud
Schauen Sie doch hier noch rein
Projekte

Wesentliche Charakteristiken einer Progressive Web App
Eine Progressive Web App wird wie eine Webseite über den Browser abgerufen, besitzt jedoch zugleich zahlreiche Eigenschaften nativer Apps. Zu diesen Sonderfunktionen gehören insbesondere die vom Smartphone bekannten Push Notifications, das Anlegen eines Symbols auf dem Startbildschirm beziehungsweise Desktop (Add-to-Homescreen) und Offline-Funktionalität. Zudem werden Progressive Web Apps nicht auf dem jeweiligen Gerät installiert. Ihr Herzstück bildet ein im Hintergrund arbeitendes JavaScript. Dieses ist unter der Bezeichnung Service Worker bekannt und ermöglicht die innovativen Funktionalitäten überhaupt erst.